Hello World! 11 let kasneje :)
Po nekaj letih sem le zbral dovolj časa in volje ter obudil svojo spletno predstavitev in blog.
Odločil sem se, da vse skupaj postavim na novo. Če sem imel prej kombinacijo lastne kode (html-css-js) in najbolj razširjenega sistema za bloge, Wordpress, sem se zdaj odločil za nekaj lažjega, enostavnejšega in predvsem enotnega. Lažjega predvsem v smislu hitrosti nalaganja, enostavnejšega pa v tem, da za delovanje potrebuje manj komponent.
Predstavitev in blog sta zdaj poenotena, za izdelavo in urejanje pa uporabljam static site generator (SSG), in sicer Jigsaw. Izbral sem ga predvsem zato, ker se v njem počutim najbolj domače. Osnovan je namreč na Laravelu, ki ga dnevno uporabljam v službi. Vse skupaj pomeni, da na strežniku za prikaz spletne strani ne potrebujem niti podatkovne baze (prej MariaDB) niti PHP.
Vse skupaj počnem predvsem za gušt, da odkrivam nove spletne tehnologije. Poleg SSG sem se tokrat preizkusil še v dizajnu. Za izhodišče sem si izbral predlogo Hello Friend, saj sem sprva želel stran postaviti s SSG Hugo. Poskušam dodajati čim manj (težkih grafičnih) elementov, da bo stran kar se da lahka in hitra, z mislijo na mobile-first.
Torej, povod za obuditev spletne strani je torej tehnologija. Vseeno pa upam, da bom uspel dodati še kaj vsebine :) Sledi opis nekaterih tehničnih sprememb.
1. Uporaba TLS certifikata
V zadnjih letih se je na spletu precej povečala uporaba varnih povezav. Ne samo pri spletnem poslovanju, kjer je del osnovne higiene, temveč tudi pri povsem preprostih spletnih straneh. Tu sem uporabil najbolj razširjeno brezplačno rešitev Let's Encrypt.
2. Uporaba varnostnih mehanizmov pri odgovorih HTTP
Za cilj sem si zadal izboljšanje ocene v spletnem orodju Security Headers. V prvi vrsti ne zaradi tega, ker bi stran to nujno potrebovala, temveč spet bolj kot nek poligon za učenje. Večino teh nastavitev sem sicer aktiviral že na večini ostalih spletnih mest. Da pa kobila ne bo bosa, so zdaj še tu. Če je bila ocena pred posodobitvijo D, je zdaj A+ :)

3. Hitrost nalaganja
Kot že omenjeno, je bil eden od ciljev hitro nalaganje, tudi na mobilnih napravah. Tukaj je bilo osnovno vodilo: čim manj stvari, ki se morajo naložiti na vsaki strani. Torej:
- en CSS
- en JS,
- čim manjše slike/fotografije/ikone,
- največ ena pisava
In vse se mora nalagati z istega strežnika.
| Vrsta | Stara (št.) | Stara (kB) | Nova (št.) | Nova (kB) |
|---|---|---|---|---|
| JS | 5 | 72,8 | 4 | 25,7 |
| CSS | 2 | 6,4 | 1 | 4 |
| IMG | 15 | 1600 | 11 | 77,2 |
| Font | 0 | 0 | 1 | 52,6 |
| Doc | 1 | 7,3 | 1 | 4,4 |
| Other | / | / | 2 | 1,4 |
| Total | 23 | 1600 | 20 | 165 |
Zgoraj so podatki za stran Moje delo (prej vstopna stran).
| Vrsta | Stara (št.) | Stara (kB) | Nova (št.) | Nova (kB) |
|---|---|---|---|---|
| JS | 10 | 107 | 4 | 25,7 |
| CSS | 2 | 10,9 | 1 | 4 |
| IMG | 1 | 3,8 | 3 | 0,9 |
| Font | 0 | 0 | 1 | 52,6 |
| Doc | 1 | 10,8 | 1 | 4,2 |
| Other | / | / | 2 | 1,4 |
| Total | 14 | 136 | 12 | 88,9 |
In še primerjava za vstopno stran (prej vstopna stran bloga).
4. Orodje Lighthouse
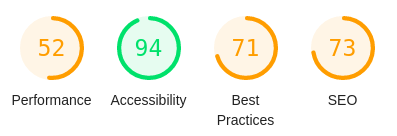
Dodatno sem poskusil izboljšati še rezultat v orodju Lighthouse. Tudi tu je bilo prejšnje stanje precej povprečno.

Na koncu mislim, da mi je uspelo :)
